-1280x720.jpg)
DexHound, a Web3 data analytics platform
DexHound was a crypto analytics platform tracking live data from the Ethereum network focusing on exposing useful metrics about new token releases. It featured TradingView charts, Web3 authentication, live chat and community governance features.
This project provided us with a unique set of challenges and a whole new perspective on the power of a blockchain network when applied in good faith.
Nouance stays up to date with the latest frameworks, they always seem to know the right tools for the job to get done as fast as possible. The codebase they created for DexHound was solid, and allowed for future improvements to be made with minimal bugs showing up. I'll use Nouance again for advanced applications and stylish designs, because this is where they shine.
Founder @ DexHound
Building a Web3 platform
We've been excited at the prospect of working with blockchain technology for a long time and so we were excited to jump at the opportunity of developing an analytics platform for ERC20 tokens. Your technology stack can largely remain the same, as the space has grown immensely since over 6 years ago, there are now libraries and tutorials covering most languages and web stacks making it very easy to create a dApp (decentralised application).
DexHound featured:
- TradingView charts
- Metamask wallet authentication
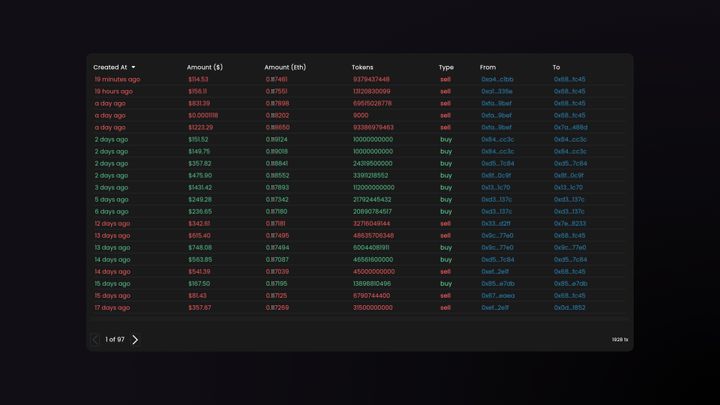
- Transactions history
- User governance via fully automated community voting and proposals
- Live chat
Nowadays it's become much easier to build apps that interface with blockchain technology as there are also quite a few companies leveraging data from the blockchain to provide easy to use APIs, such as Alchemy, allowing you to rapidly prototype an idea before taking it to market. We also leveraged our expertise with Typescript and React so our API was built with Node and our frontend was in Nextjs.
Ok that's enough context, let's get into the details of the tech stack.
Authentication with Metamask
Let's begin with the most logical step, authenticating a user with only a Metamask wallet. We used the next-auth library to help us manage authentication securely out of the box, using a custom credentials provider integrated with the SIWE library and this is where the magic happens. SIWE (Sign-in with Ethereum) allows our authentication to communicate with the blockchain and send a signature to the user's wallet after connecting.
Really there's 2 parts to this step, which I'll attempt to simplify but you can read more about it here, one is connecting the user's wallet from the browser and then signing it whereby they receive a message in their wallet with a uniquely generated message by us; in the first one it's basically equivalent to asking for their email address and in the second step we're verifying that they own the email.
The process is a bit more involved than that however once implemented you can always trust that the connected wallet is owned by the individual.
Getting wallet information
So now that your users are authenticated you will likely want to get some sort of information from their wallets, maybe how many of a specific token they own. For that we used wagmi, which provides some React hooks making working with the etherjs library a breeze; though initially we did use etherjs we found that it was best to simplify the developer experience as much as possible.
Wagmi will allow you to essentially interface directly with the blockchain in your frontend, this allows you to get information about specific wallets, tokens or the general state of the blockchain at any time directly in your app. We used it to get information about the user's wallet holding DEX tokens.
Dealing with live data, lots of queries!
We had to pull in the latest transactions from the blockchain per token, these could update once an hour or over 20 times per second depending on the token's trading activity.
Short answer, React Query.
Long answer, this library really saves you a lot of time dealing with caching, re-fetching logic, error handling and more when it comes to making lots of queries. It's been our go-to for some time now so we weren't going to change that.
Initially we weren't sure if we needed more power in order to query the amount of data that we did however we leveraged server side props and then passing those down to be hydrated allowing us to do some of the heavy lifting on the server side and deliver the page much more quickly to the user. After hydration, the data would be re-fetched anyway and the cache would be smartly handled by the library internally so it was very efficient for displaying long lists of data.

Charting with TradingView
TradingView provides the trading industry's best charting library with an incredible set of tools like custom indicators and integrations straight with your trading platform. The library unfortunately is not open source and is behind an invitation only wall, however we've been very grateful for the opportunity to work with it.
-720x405.jpg)
In order to effectively use the chart, you need to make sure that your data is available in a series of resolutions with predictable timestamps, this is what allows the chart to interpolate between your data points and create a friendly user experience.
After that, it's just a matter of adding the configuration to the chart to let it know what kind of data resolutions are available before you can customise everything else like the look and feel and available functions.
On the same graph you can add multiple data types too, so you could have price candle bars with Twitter user engagement data overlaid on top of that to empower your users for better and smarter analysis.
TradingView also supports a long list of standard trading indicators, but more importantly you can add your own and you can add default configurations, which is perfect to allow you to provide templates or a default user journey that exposes useful data analytics without putting the onus on your user base.
All of these aspects are then customisable by the end user if they want to delve further into the data you provide for them and their configurations can be integrated with your backend to save user preferences between sessions or take it a step further and make it part of user generated content.
Looking forward
Working on DexHound was an amazing experience for us and it made us more excited to work with Web3 projects in the future. We could explore this area further with advanced hosting and deployments and completely decentralised hosting of information; would need to see how that area develops further.
The space has come forward a lot, and yes quite a few projects there have a bad reputation but the work done in the open source tech space is nothing short of amazing and a labour of passion.