
Announcing the Dashboard Analytics Plugin
We're excited to announce the release of our Dashboard Analytics plugin for PayloadCMS! You can now add charts and statistics widgets directly in your admin interface.



Currently it supports Plausible and Google Analytics 4 though we will explore adding support for other providers in the future. It provides API endpoints too if you want to re-use those, we will provide our REST client files at some point in the future as we ramp up documentation on contributions.
We have plans to explore data caching so we don't hit these third party APIs too hard and you can help us out as the plugin is open for collaboration from the rest of the community.
Now that the pre-amble is out of the way, let's do a quick setup tutorial!
Installation
Let's install the plugin and we'll configure it for Plausible, however you can check the documentation for how to set it up with Google as well.
1yarn add @nouance/payload-dashboard-analytics
Now let's add our plugin configuration to Payload
1// payload.config.ts23import dashboardAnalytics from '@nouance/payload-dashboard-analytics'4import type { PlausibleProvider } from '@nouance/payload-dashboard-analytics/dist/types/providers'56// ...78const PLAUSIBLE_API_KEY = process.env.PLAUSIBLE_API_KEY9const PLAUSIBLE_HOST = process.env.PLAUSIBLE_HOST10const PLAUSIBLE_SITE_ID = process.env.PLAUSIBLE_SITE_ID1112const plausibleProvider: PlausibleProvider = {13 source: 'plausible',14 apiSecret: PLAUSIBLE_API_KEY,15 siteId: PLAUSIBLE_SITE_ID,16 host: PLAUSIBLE_HOST,17}1819// ...2021plugins: [22 dashboardAnalytics({23 provider: plausibleProvider,24 access: (user: any) => {25 return Boolean(user)26 },27 navigation: {28 afterNavLinks: [29 {30 type: 'live',31 },32 ],33 },34 dashboard: {35 beforeDashboard: ['viewsChart'],36 afterDashboard: ['topPages'],37 },38 collections: [39 {40 slug: Articles.slug,41 widgets: [42 {43 type: 'chart',44 label: 'Page views',45 metrics: ['views'],46 timeframe: 'currentMonth',47 idMatcher: (document: any) => `/articles/${document.slug}`,48 },49 {50 type: 'info',51 label: 'Page data',52 metrics: ['views', 'sessions', 'sessionDuration'],53 timeframe: '12mo',54 idMatcher: (document: any) => `/articles/${document.slug}`,55 },56 ],57 },58 ],59 }),60]
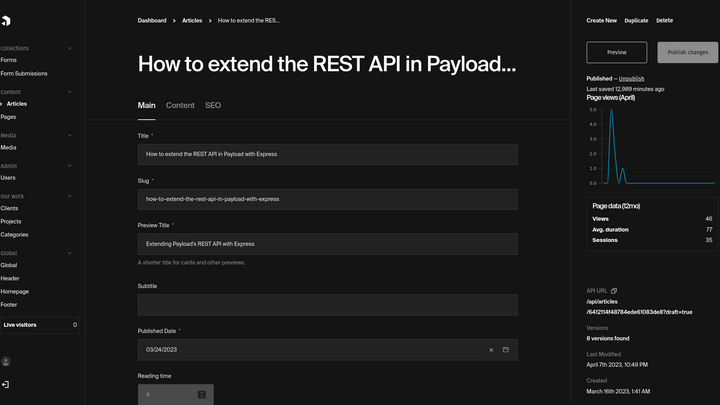
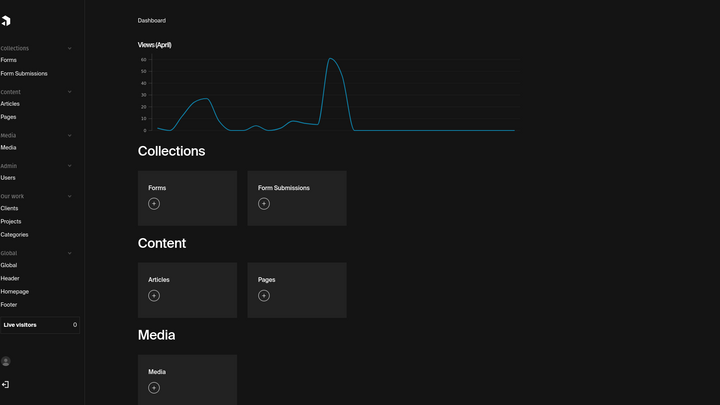
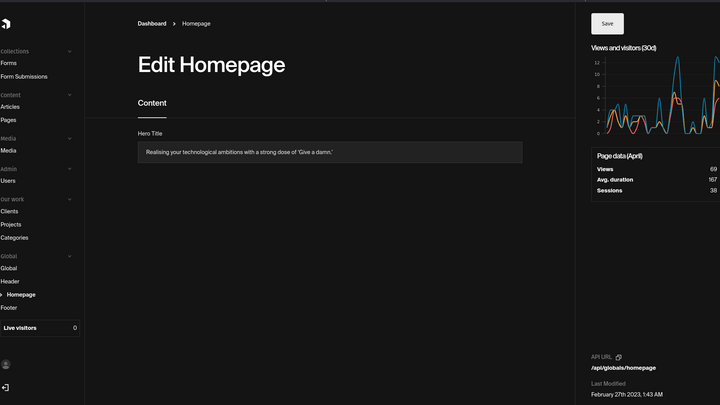
You should now be able to see a chart in your Articles pages, a live visitor counter under your navigation and a chart at the top of your dashboard!
Our documentation covers in-depth every configuration item, however we'll also quickly cover some of these concepts below.
Access
You can provide a function that takes in a user, from the request object, and returns a boolean to limit access control to the analytics API endpoints. Our example has a simple implementation of this though you could greatly expand on it based on your needs and it should also work with other RBAC plugins.
idMatcher function
This function expects a string in return and takes in a document based on the useDocument hook in Payload in order to be able to match your document to the data in the analytics API.
Widgets
We support quite a few widgets and we're open to adding support for more, though the configuration is limited in some places due to the configuration limitation in Payload's admin components. Metrics make up the data that can be fetched into these widgets.
Future work
We're excited about the potential for future work on this plugin, to add support for more providers such as Umami and Motomo, explore caching mechanisms and provide further documentation for using the provided REST API endpoints.
We also need to do more work on visual coherence with our components and Payload's UI elements and that's an area we may explore further to allow end users to customise these components themselves.
If you have any requests or find any bugs, please open an issue so we can improve the plugin for everyone!
If you like our plugin, give it a star and tweet at us if you're using it in your projects, we love to hear from other community members!